My Third Web Page
My third website
This is my third website.
I started developing it in July 2022, just after uploading my third Android app to Google Play and having updated the other 2. Due to the short time I had due to school, I finished it in January 2023 (there were whole weeks I didn't touch a single line of code).
I made it public on January 22, 2023. And since that day I have sometimes been adding and improving different parts of the page. It's not complete yet, so some changes are still missing.
To make this web page I thought about not using any framework, like Angular or React, or some CMS, like WordPress. I wanted to make my page only with the knowledge I had of HTML, CSS and JavaScript; although later I also saw the need to use PHP. So pretty much this entire website is made entirely of code created from scratch.




I made this website to have a place to upload my projects that I have done in life about software, or something else that I consider relevant.
What better way to show my knowledge in web programming than by programming a web page myself.
I decided not to use WordPress to be able to customize my page 100%, since I was not satisfied with the limitations that WordPress gave me with my second page.
A diferencia de las primeras 2 páginas web que hice, no quería que esta página se desarrollara lo más rápido posible, sino que se viera bien. Y mientras la página no se viera como yo quería, no la iba a publicar.
QR

Design
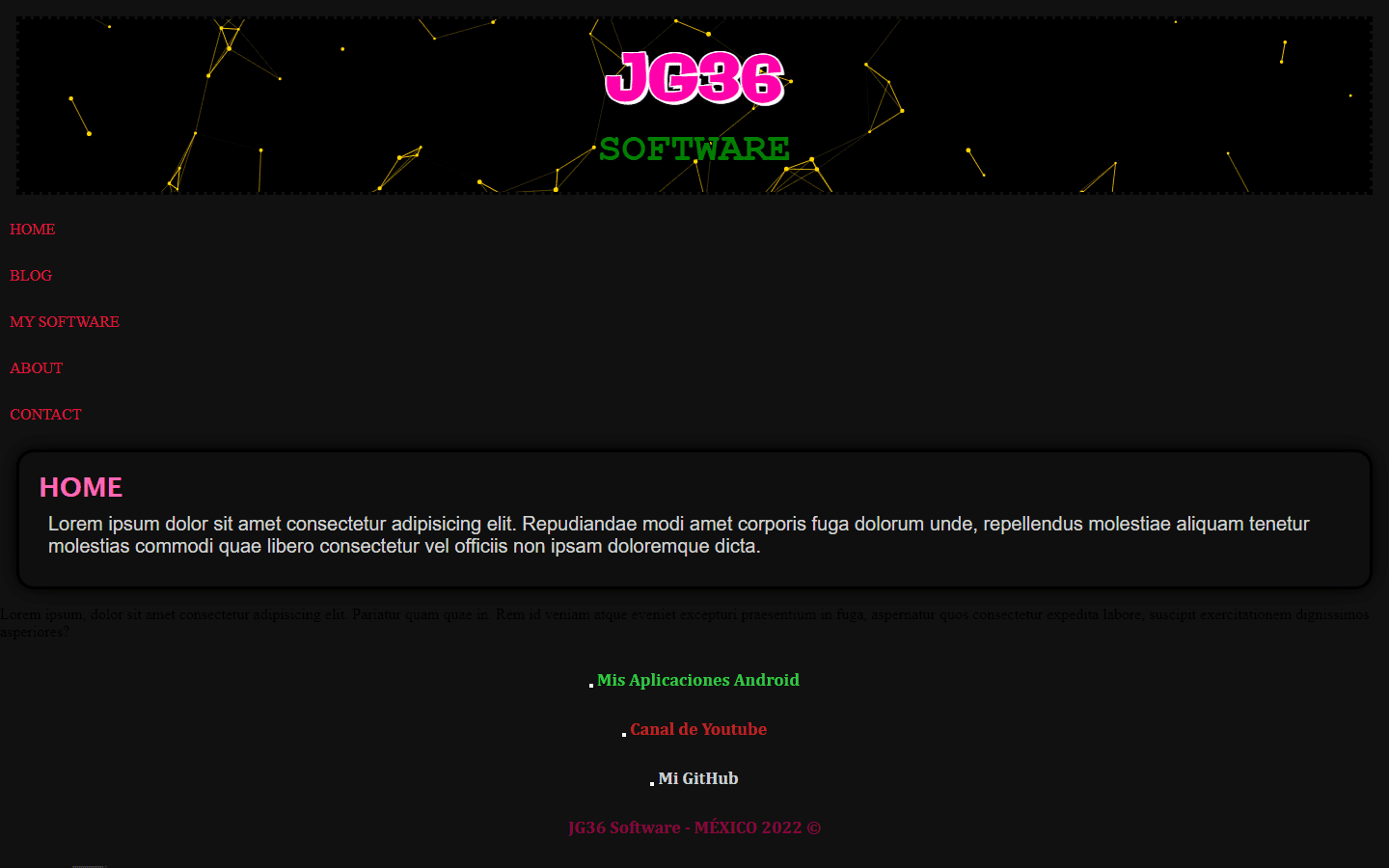
First of all, I wanted to make my web page show a great visual improvement compared to the previous ones.
I decided to make the main color a very dark gray because I usually use dark themes in the apps I use in daily life, because it looks great and also it doesn't hurt the eyes so much.
The other color that would stand out would be a magenta color. This color I have almost always used in my programs for some years. The color code is: RGB(255, 0 , 180), or #FF00B4.
Just before starting to code this page I had been studying many web programming topics to refresh my memory. Most of all, I watched the following almost 10 hour video about CSS created by Soy Dalto, con lo cual reforcé muchos conocimientos que ya conocía y aprendí muchas cosas nuevas como: trabajar con FLEX-BOXES, trabajar con GRID y crear páginas con Responsive Design.
Temporary Page
As I said, I started creating this page from mid-2022. Having removed the previous temporary page that was very similar to my second page, I had to create a new one so that the website would not remain empty.
So I made a new temporary page that simply let everyone know that the real page was under development.
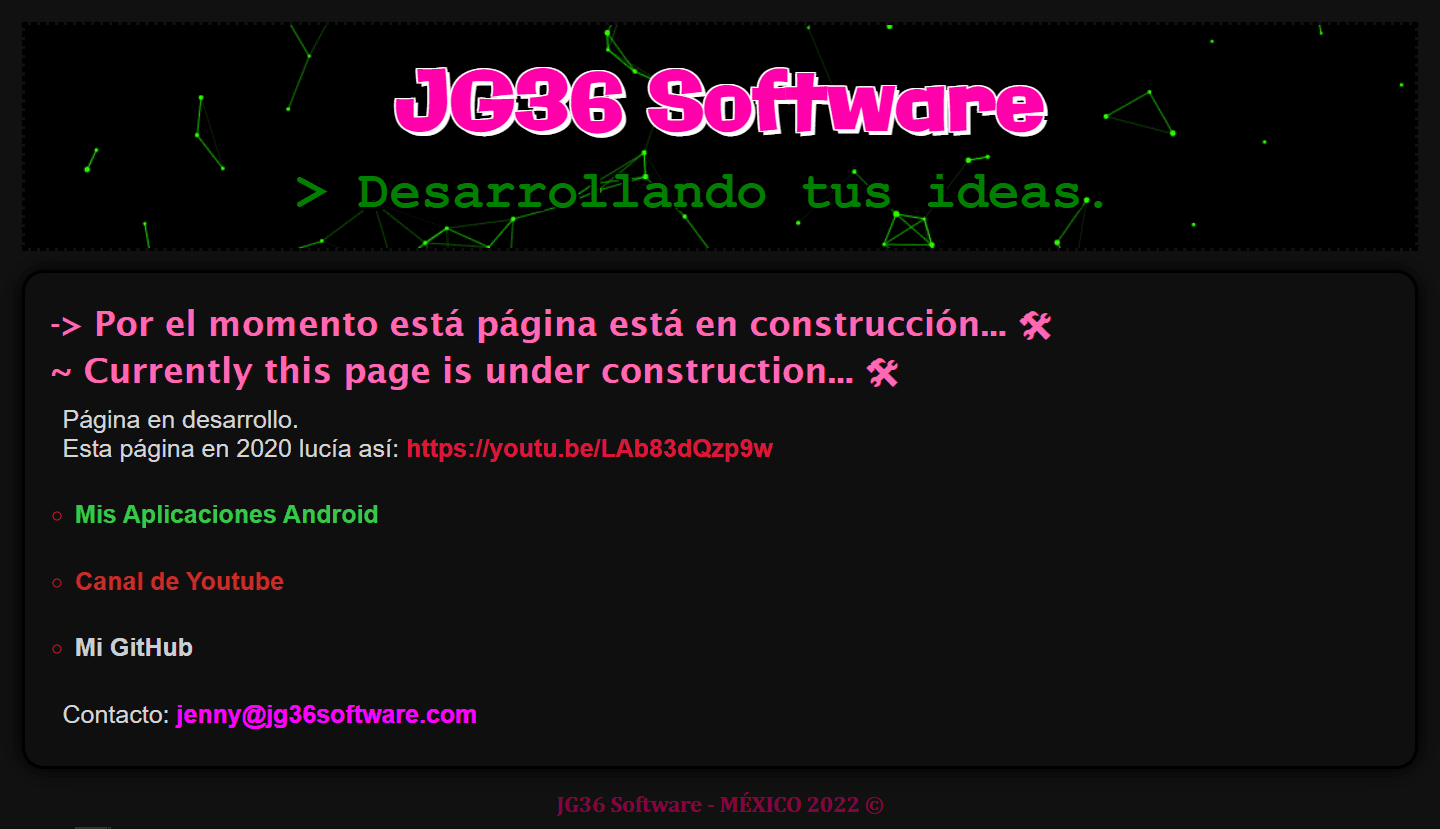
So, from July 2022 to mid-January 2023, this is what this website looked like (the whole page I did in just 1 day):
The title part was almost the same. The particles behaved practically the same as today's. There was also a blinking bar _ , like the current one, which pretended to be a cursor.
As you can see, from that time on I already had a rough idea of what I wanted my full page to look like.
Development
Without a doubt, it has been the biggest project I have done in terms of software development in general.
It has many different code files.
What has taken me the longest has been filling each of the articles with information. It might seem simple to just enter information and that's it, but you have to be writing the corresponding HTML, you have to search for the images and videos that will be placed, you have to configure the sliders so that the images are displayed correctly, you have to check the spelling, check that bugs do not appear and if they appear, solve them. And at the end, translate the whole article so that it is also in English.
With the creation of this page I learned many new things and I improved in many more that I already knew.
I learned how to send email from the backend validation of a form. I learned to create "paginations". I learned to make multilanguage pages. I learned to do responsive design. I learned a lot of CSS functionality that I had never used before. I learned how to make image sliders (very basic ones 😅).
Github
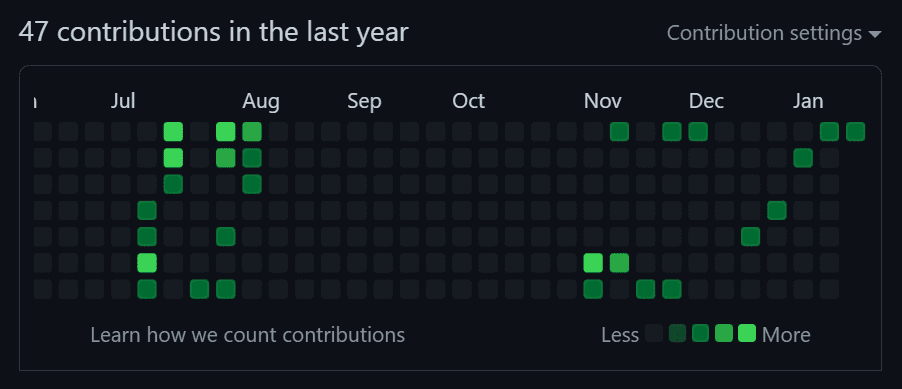
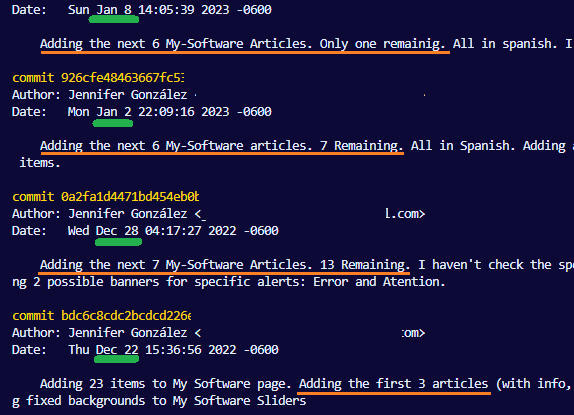
I made use of Git and Github to save everything I was doing. Although very rarely did commits (upload my progress). Every time I saved something with Git it was usually because I had already done a lot of programming, meaning I wasn't saving the project all the time.
This is an image of my commits on Github. You can see that for about 3 months I didn't touch the project at all (mainly due to the University and some problems that arose with some papers that I had to go around fixing).

The month in which I was able to advance the project the most was in December due to the holidays (as I already mentioned, I hardly did any commits).

What will happen next?
I like how the page has turned out, however, it is not 100% finished yet.
I plan to make a new android app soon. It will be something more professional than the current applications. It can be used mainly by small and medium-sized companies, mainly RESTAURANTS. I can't give more information because I don't want to 😄.
For now, the next thing I will do is review some details that I have left out in various parts of the page and I will fix errors that I find.
From time to time I will create a blog either about my life (some anecdote), about engineering, about programming, about a video game, beatbox tutorials, etc. But I still don't know when, maybe never... I don't promise anything.
I could also perhaps talk in a blog about the origin of my logo, which has a very curious and interesting history and mathematical explanation (it could even explain why I decided to put a "36" in the title of my page).